
CodePen
Coding widget: show your people how you code!
How to add CodePen in Notion
To add a CodePen widget to your Notion pages, you need to copy the embeddable HTML code of your CodePen and then add it inside an Embed block of Notion.
1. Generate & copy the HTML code
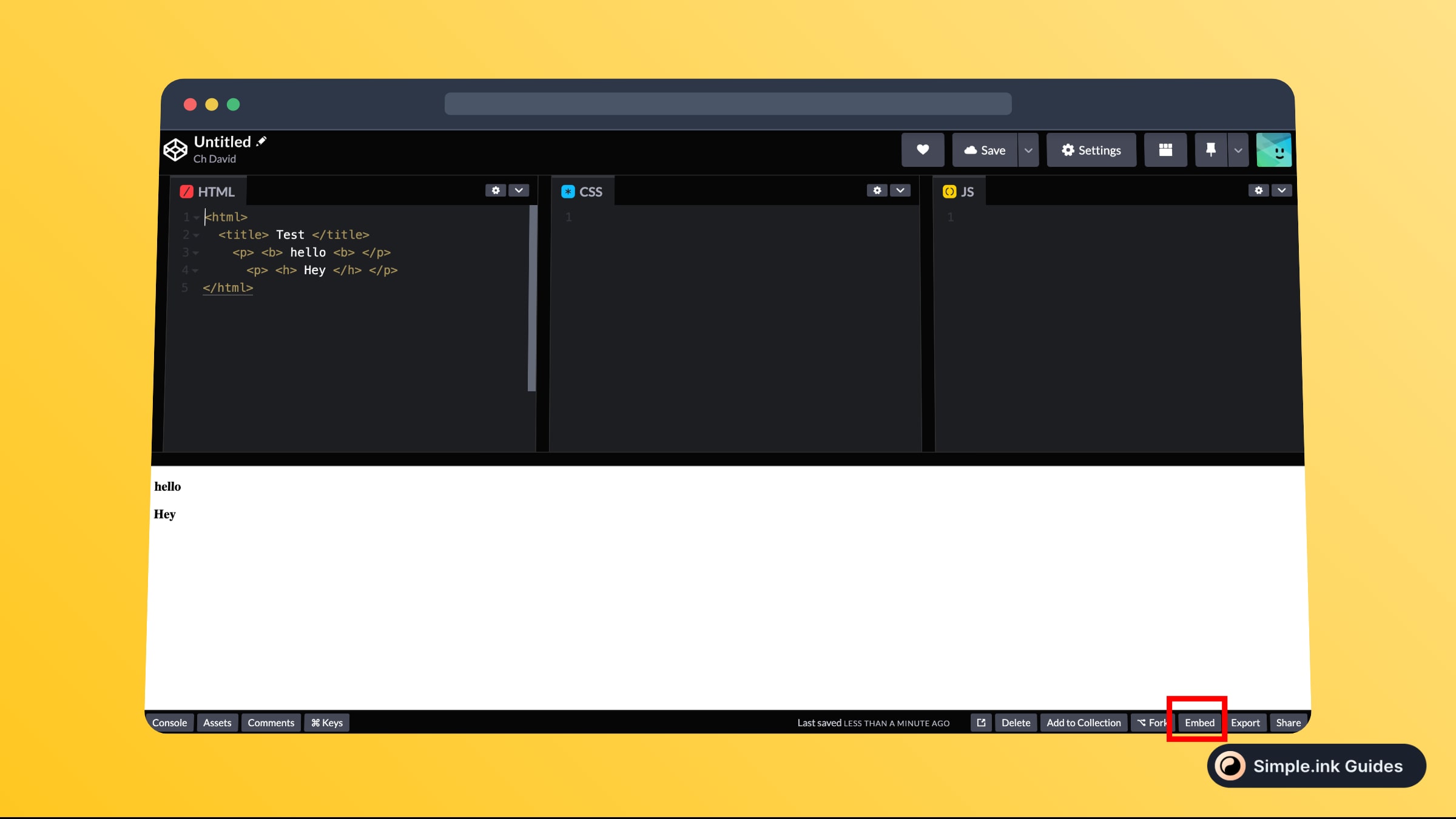
First, you need to go to CodePen.io and select the page that you want to embed within your Notion page.

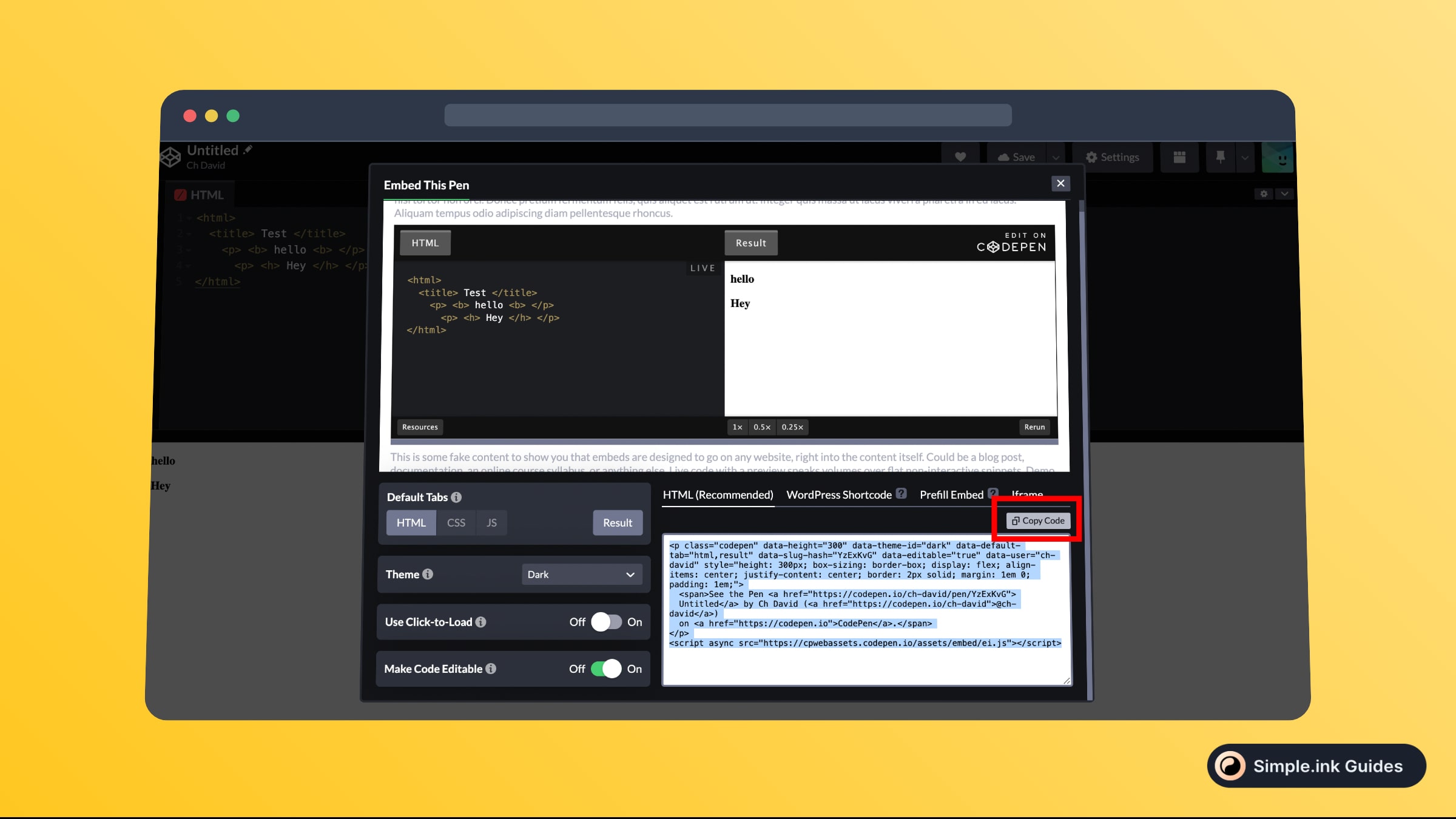
After clicking “Embed”, you should see a new pop-up with quite a lot of information.
In the bottom-right corner of the page, you should see the “Embed” button. If you can’t see it, have a look at this image. It may be of help:

Out of all that information, you want to copy the embeddable code. You can either do it by selecting and copying it or by clicking the “Copy code” button.
2. Make an Embed block
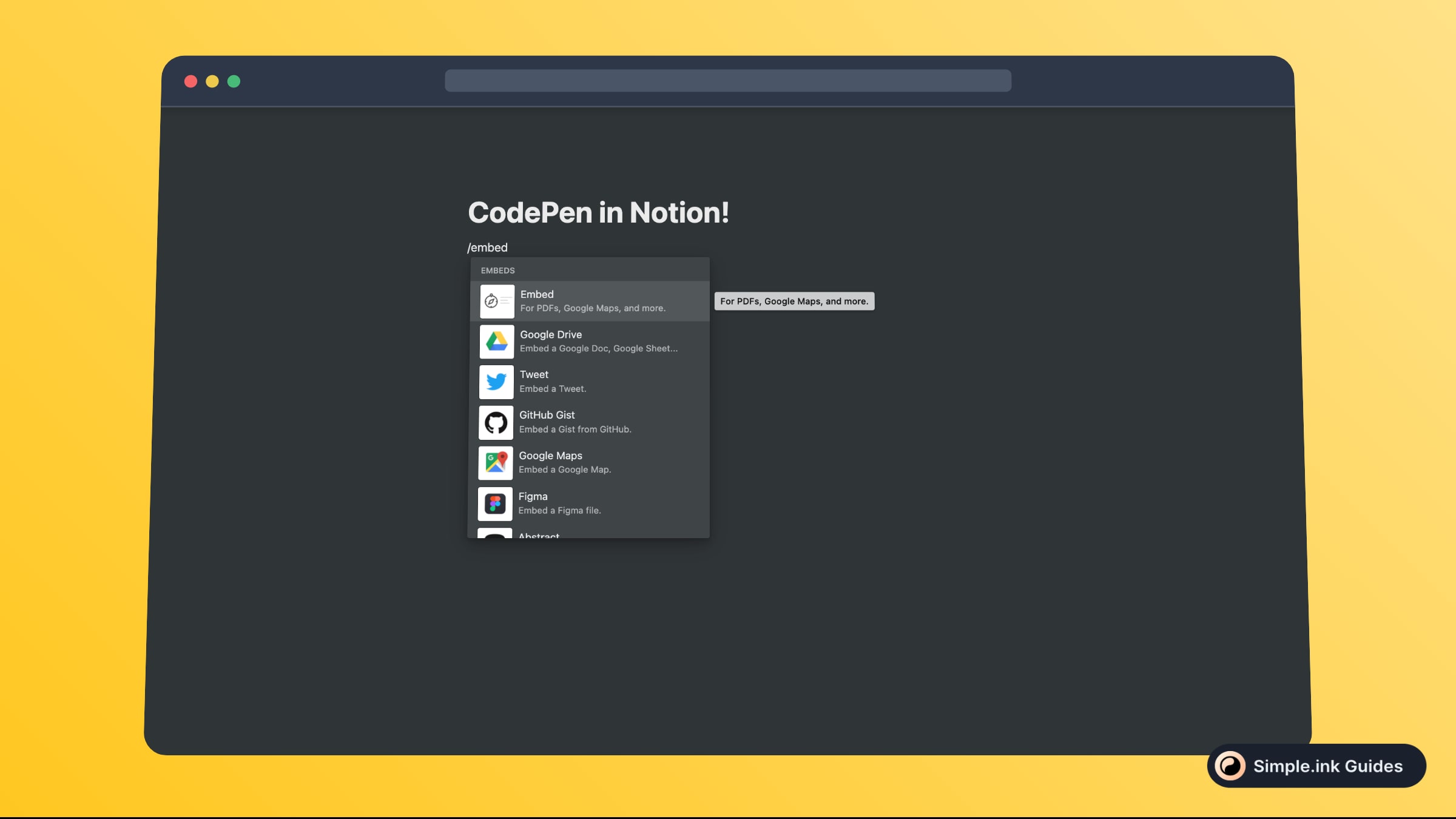
Up next, you need to go to the Notion page where you want to embed the CodePen widget, and you have to make an Embed block.

To do so, you just have to type “/embed” and select the “Embed block” from the dropdown list.
3. Add the CodePen widget in Notion
Inside of that Embed block, you need to paste the code that was copied at the first step of this guide.

Remember to also hit the “Embed link” button, because if you don’t do that, CodePen won’t embed in Notion.
After that, you should see the preview of the CodePen widget in Notion. Pretty cool, right?

What is CodePen
If you want to embed CodePen inside your Notion pages but you’re not so sure on how to do that, let us show you the way.
In this tutorial, we’re going to show you all there is to know about adding a CodePen widget in Notion. Let’s get at it!
Pricing for CodePen
Questions & Answers about CodePen
All Questions
No Questions yet
CodePen Reviews
All Reviews
hilman
Using codepen for years! really love it!

