
How to embed the ClockLink widget to Notion
Clock widget: check out the time in London... Or maybe in Sydney!
How to add ClockLink time widgets in Notion
To insert a ClockLink time widget in your Notion pages, you have to do the following:
- Customise your clock widget
- Copy its embeddable HTML code
- Make an Embed block in Notion
- Embed your clock’s code in Notion
Don’t worry, the process is really easy, as it shouldn’t take longer than 5 minutes. Let’s get at it!
1. Get the code of your widget
Going to ClockLink’s widgets, you first need to customise the clock that you want to embed in Notion.

Once you’re done, you have to copy the URL of that widget, just like in the image above. Be sure to fully copy the code!
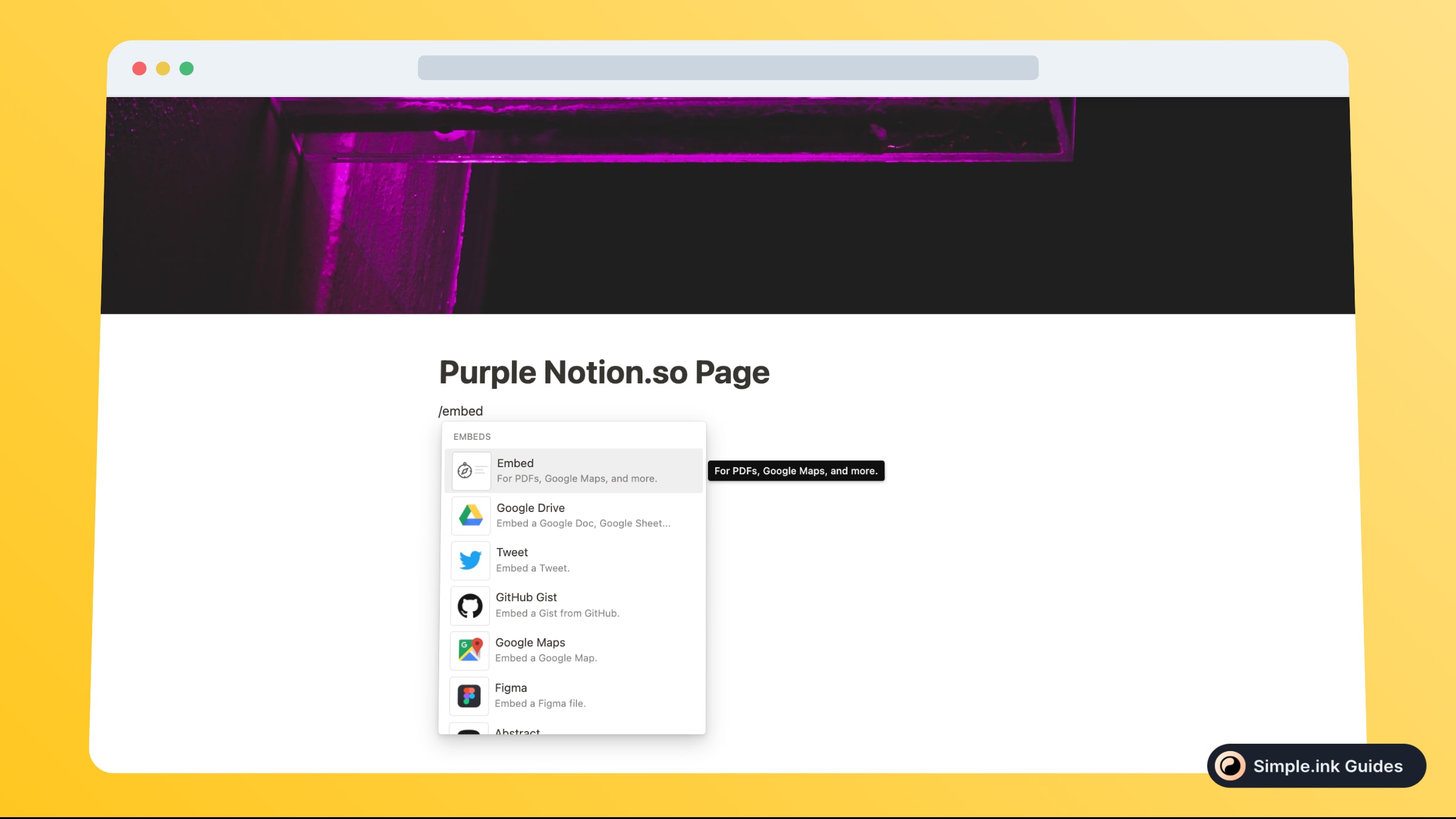
2. Make an Embed block
Up next, you want to go to the Notion.so page where you want to embed the ClockLink widget, and you want to make an Embed block.

To do so, you just have to type “/embed” and select the “Embed” block from the dropdown list of Notion’s blocks.
3. Add your ClockLink widget in Notion
You now have to simply paste the HTML code of your widget right inside the Embed block. To do so, just paste the code in the block.

After adding the code in the Embed block, wait no longer than 30 seconds for the embed to finish loading.
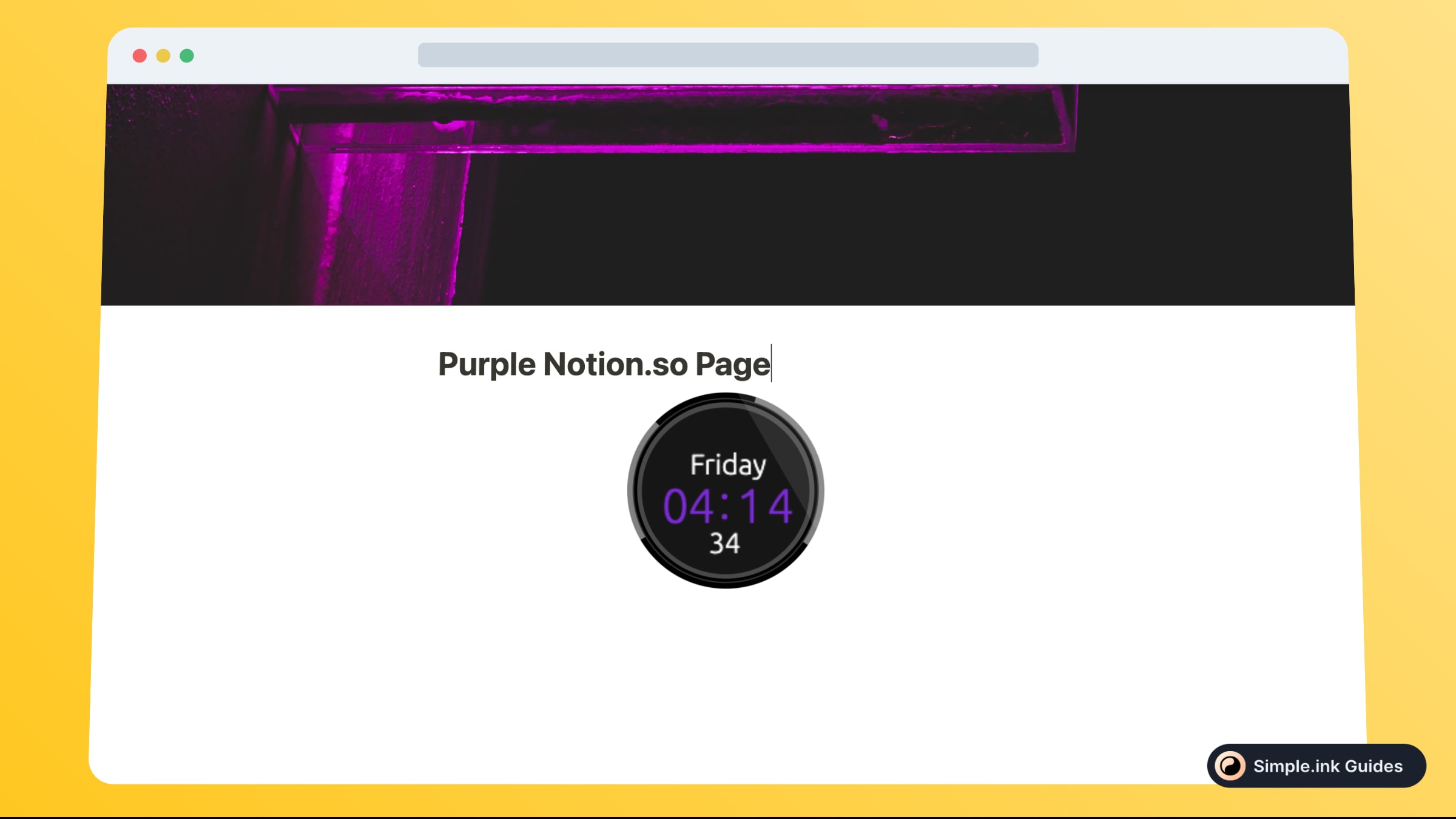
Did the embed finish loading? Cool! Now you should be able to see the preview of your clock, just like this:

This was the whole process! That’s a pretty clean clock, isn’t it?
What is ClockLink
Want to add a nice clock widget to your Notion.so pages? In such a case, ClockLink.com is your best friend.
ClockLink provides lots of awesome-looking embeddable widgets that tell the time from all around the world. The best part? You can add them to Notion with almost no effort.
Pricing for ClockLink
Questions & Answers about ClockLink
All Questions
No Questions yet
ClockLink Reviews
All Reviews
No review yet


